- Back to Home »
- Tutorial CorelDraw »
- Cara Membuat Efek Tempelan Stiker Mengelupas pada CorelDraw
Sabtu, 25 Maret 2017
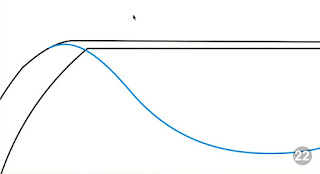
Sebenarnya saya bingung mau ngasih judul apa buat artikel ini sobat, tapi semoga aja si mesin pencari kata bisa menemukan artikel yang saya posting ini. Pernah kan liat Efek Tempelan Stiker yang sedikit terkelupas seperti gambar dibawah :
Berikut cara membuatnya sobat :
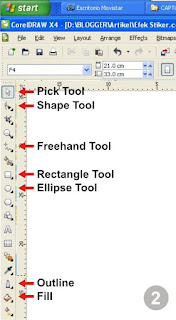
Pertama buat Objek Lingkaran dengan Ellipse Tool buat yang newbie mungkin ada yang belum tau ini sedikit penjelasan Tool pada bagian Toolbox CorelDraw tapi tidak semuanya, hanya yang mau dipakai aja dalam Tutorial kali ini, :

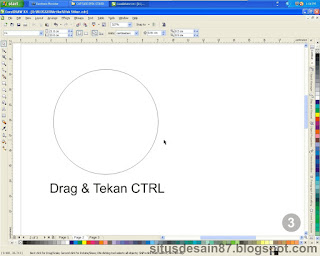
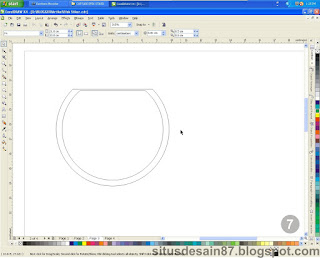
Drag dan Tekan CTRL untuk menghasilkan lingkaran yang bulat sempurna.

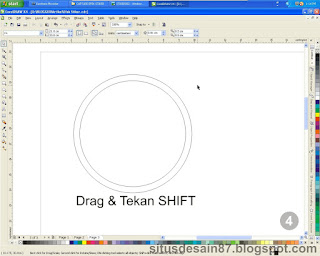
Kemudian buat lingkaran satu lagi untuk bagian luarnya dengan cara klik pada lingkaran pertama tarik kesamping lalu klik kanan (untuk mem-paste hasil penggandaan) proses ini juga dibarengi dengan menekan tombol SHIFT agar lingkaran kedua posisinya center terhadap lingkaran pertama.


Berikutnya kita akan membuat objek yang nantinya akan terlihat seperti stiker terkelupas, begini langkah-langkahnya : Dengan menggunakan Freehand Tools Pertama Klik pada bagian yang saya beri tanda A kemudian double klik pada tempat yang diberi tanda B lalu klik satu kali pada tempat yang saya beri tanda C
Keterangan :
Klik satu kali : awalan / akhir membuat titik
Double Klik : agar garis tetap tersambung
Selanjutnya antara titik A dengan Titik B kita buat Node lagi, tapi cukup hanya 1 kali klik kemudian pada titik itu klik kanan pilih To Curve.
Atur bentuk lengkung kurvanya dengan Shape Tool hingga terbentuk seperti ini :
Lakukan hal yang sama antara titik B dan titik C
Atur bentuk kurvanya.
Klik pada titik B kemudian klik tombol Make Node Symmetrical
Hasilnya kurang lebih seperti ini
Kemudian ikuti petunjuk seperti keterangan pada gambar berikut :
Langkah berikutnya adalah menggabungkan / menyambung objek garis hasil duplikasi dengan garis pertama, caranya klik pada garis hasil duplikat lalu tekan SHIFT kemudian klik garis pertama, klik tombol Combine pada Property Bar.
Klik Joint Two Node pada pertemuan dua garis tersebut.
Tarik bagian ujung garis jika terlalu panjang, letakkan posisinya tepat sesuai posisi lingkaran luar
Beri warna lain pada garis lengkungan untuk mempermudah proses edit selanjutnya misal warna cyan dengan cara klik kanan pada warna yang diinginkan di Color Palletes
NB : Jika klik kiri berarti warna isian (Fill) untuk garis / outline menggunakan klik kanan
Seperti pada langkah-langkah yang sudah saya jelaskan di awal, ulangi langkah itu, klik satu kali pada titik A dua kali pada titik B dan satu kali pada titik C dengan memakai Freehand Tool
Tarik titik C sampai di titik D, double klik pada titik D, di akhiri dengan satu kali klik pada titik E
Atur kurva antara titik D dan E dan juga kurva antara titik A dan B seperti langkah yang sudah saya jelaskan sebelumnya, hingga didapat lengkungan yang tepat posisinya dengan lengkungan garis lingkaran luar.
Sekarang kita sudah punya 3 Objek yang bisa kita beri warna untuk menghasilkan Efek seperti yang menjadi judul dalam postingan kali ini. Objek Lingkaran dalam, Lingkaran Luar dan juga Objek Efek Terkelupas
PEWARNAAN.
Pada langkah ini kita tinggal memberi warna pada masing masing objek. Pada lingkaran paling luar beri warna 10% Black, atau dalam contoh ini saya memakai warna dengan komposisi yang tercantum dalam parameter Components dalam tampilan Uniform Fill berikut ini. (Double Klik pada kotakan di bawah untuk memunculkan Dialog Box Uniform Fill jika warnanya ingin seperti hasil punya saya isi pada kolom RGB dengan nilai (242,242,242)
Langkah-langkahnya lihat pada gambar
Beri Efek Transparency pada lingkaran luar hasil duplikasi dengan arah dari atas ke bawah, tarik dari atas kebawah hingga hasilnya seperti ini :
Beri warna hijau muda pada lingkaran dalam, dalam contoh saya menggunakan warna R:151, G:182, B:0
Masukkan kembali lingkarannya, dan sejajarkan dengan lingkaran luar. Klik objek lingkaran dalam, tekan SHIFT lalu klik lingkaran luar, lepas tombol SHIFT lalu tekan huruf C pada keyboard atau dapat juga dengan pilihan Arrange >Align and Distribute > Align Center Vertically
Sekarang kita akan memberi warna pada lingkaran dalam dengan warna hijau gelap, caranya duplikasi dulu objek lingkaran dengan menekan tombol + pada Keyboard, lalu isi dengan warna R:98, G:117 dan B:4, hasilnya seperti ini :
Berikan efek Transparansi pada bidang hijau tua tersebut dari atas kebawah.
Step berikutnya pemberian warna pada objek lengkungan yang akan memberikan efek 3D lipatan / seperti terkelupas. Seleksi objek lalu beri warna abu-abu atau boleh juga diberi warna R:178, G:179, B:183
Sementara objek tersebut masih terseleksi, pilih Fill Tool lalu pilih Fountain Fill
Pilih warna abu-abu (Ket. No 1) atau juga dapat diisi dengan warna R:178, G:179, B:183 kemudian klik tombol Custom, lalu double klik pada bagian tanda panah (No.4) beri warna putih, isi angka -90 pada Angel Options (No.5) untuk merubah arah gradasi dari vertikal menjadi horisontal. Lalu Klik OK.
Gradasi warna pada Fountain Fill bagian kiri mengasumsikan warna bagian atas objek, bagian kanan mengasumsikan bagian bawah objek, atur posisi segitiga hingga didapat gradasi yang diinginkan, jika warna putih masih terlalu lebar, tambah warna lagi disamping kiri kanan segitiga kecil dengan cara double klik dan beri warna abu-abu (Lihat tanda panah merah) kemudian klik OK.
Selanjutnya seleksi semua objek pilih Tool Outline lalu klik None untuk menghilangkan semua garis hitam pada tepi objek dan lihat hasilnya efek yang kita buat sudah terbentuk, tinggal mempermanis dengan sedikit shadow agar terlihat realistis. Langkahnya klik tanda segitiga kecil pada Transparency Tool pilih Drop Shadow (Gambar 38)
Ada banyak pilihan mode shadow, pilih Flat Bottom Right, atur posisi shadownya jika terlalu jauh geser bagian ujung kotak warna hitam. Atur ketebalan dan radius shadow pada bagian atas Property Bar.
Klik pada bagian shadownya lalu pisahkan dari objek, pada Menu Bar pilih Arrange > Break Drop Shadow Group Apart atau dengan menekan CTRL + K. Tujuan pemisahan ini untuk mencegah berubahnya setting parameter drop shadow ketika objek ini diubah ukurannya (diperbesar atau diperkecil) ketika disesuaikan dengan space pada desain sobat. Setelah dipisah gabungkan lagi dengan menjadikan satu objek dengan CTRL + G.
Putar objek 45 derajat dan sampai langkah ini Efek Stiker Mengelupas sudah jadi dan siap diberi aksen Tulisan yang dapat memperindah desain sobat.
Dan inilah hasilnya......

Mohon maaf jika Tutorial ini sangat panjang dan detail, dengan tujuan agar mudah dipahami semua kalangan, yang newbie pun tergugah hatinya untuk ikut belajar.
Salam Desainer.... Selamat Bekerja & Belajar
Silahkan Share dan Comment. (Yang Sopan yaa)