Archive for Maret 2017
Membuat Background Kartu Nama dengan CorelDraw
 |
| Ilustrasi |
Kali ini saya akan mengajak sobat semua untuk berkreasi membuat sendiri backgorund kartu nama yang unik, beda dari yang lain tentunya. Memang ada banyak sekali gambar gambar wallpaper yang bisa kita download dengan mudah di internet yang bisa kita jadikan gambar latar kartu nama kita, akan tetapi seyogyanya seorang pecinta Corel dapat berimajinasi dan berkreasi untuk dapat membuat background sendiri.
Untuk membuat seperti contoh di bawah ini yuk ikuti langkah-langkahnya :
 |
| Gambar 1 |
Siapkan lembar kerja baru, File > New
Buat persegi panjang dengan Retangle Tool
 |
| Gambar 2 |
Ganti ukurannya pada Property Bar atas, isi angka 9 cm dan 5,5 cm tekan enter
 |
| Gambar 3 |
Hasilnya :
 |
| Gambar 4 |
Dalam posisi objek persegi masih terseleksi / klik dengan Pick Tool, lalu pada Toolbox pilih Fill > Fountain Fill atur setting pada kotak dialog yang muncul seperti pada bagian bagian dalam kotakan merah. Untuk warna awal gradasi (From) ganti nilai sesuai contoh, untuk warna akhir gradasi (To) pilih warna putih.
 |
| Gambar 5 |
Seperti ini hasilnya :
 |
| Gambar 6 |
Jika ingin merubah posisi gradasi, ulangi langkah sebelumnya dan atur pada kotakan warna sebelah kanan. atur posisi cahaya putih dengan meng-klik pada posisi yang diinginkan.
 |
| Gambar 7 |
Proses selanjutnya membuat aksen gambar kotakan yang akan memperindah tampilan background. Buat kotakan dengan ukuran sekitar 0,3 cm, seleksi kotakan tersebut, duplikasi dengan cara drag ke samping kanan sembari menekan CTRL, lalu klik kanan pada posisi yang diinginkan.
Selagi objek hasil duplikasi masih terseleksi, tekan CTRL + R bersamaan, ulangi terus sampai didapat objek yang sekiranya pas memenuhi area kotakan background. Fungsi CTRL + R adalah untuk menduplikasi perintah pada sebuah objek.
 |
| Gambar 8 |
Perbanyak objek kotakan kecil ke arah vertikal dengan cara yang sama, sebelumnya Group dahulu kumpulan kotakan-kotakan kecil itu.
 |
| Gambar 9 |
 |
| Gambar 11 |
 |
| Gambar 12 |
 |
| Gambar 13 |
 |
| Gambar 14 |
 |
| Gambar 15 |
 |
| Gambar 16 |
 |
| Gambar 17 |
 |
| Gambar 18 |
 |
| Gambar 19 |
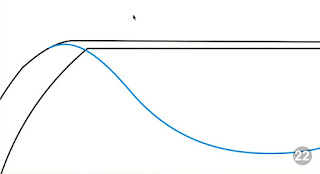
Step 1: Klik pada bagian tengah sisi miring dengan Shape Tool klik To Curve
Step 2 : Atur Posisi kelengkungan
Step 3: Klik objek dengan Pick Tool, tekan + pada Keyboard
Step 4 : Klik objek, drag sedikit ke arah kanan, lalu klik kanan
lebih jelas perhatikan gambar :
 |
| Gambar 20 |
Tampilan sekarang seperti ini :
 |
| Gambar 21 |
Pilih Icon yang akan dimasukkan ke lembar kerja, dengan klik pada pilihan, lalu tekan Insert, atau dapat juga dengan men-drag and drop langsung icon yang dipilih.
 |
| Gambar 22 |
 |
| Gambar 23 |
Selamat Belajar, Salam Desainer...
Cara Membuat Desain Teks Warna Warni dengan CorelDraw
Desain itu identik dengan warna, desain tanpa permainan warna ya ibarat beli sate tusuknya doang gak pake daging..hehehe.. maklum si empunya blog ini suka banget ama sate nih... Ya udah basi basinya di minimize dulu kayaknya deh, Langsung aja ke topik ya sobat.
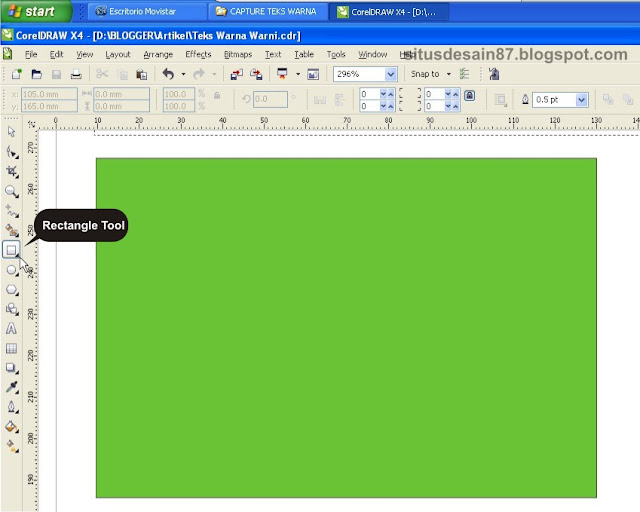
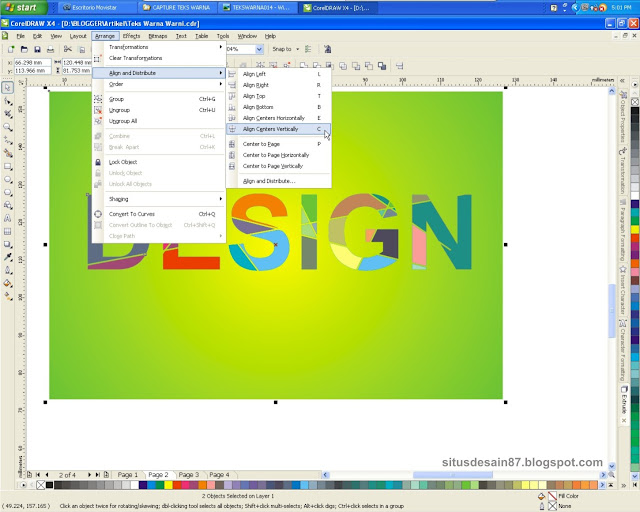
Langkah Pertama untuk membuat Desain Teks Seperti Contoh di atas, buatlah kotakan dengan Rectangle Tools kasih warna hijau muda (Chartreuse)
 |
| Gambar 1 |
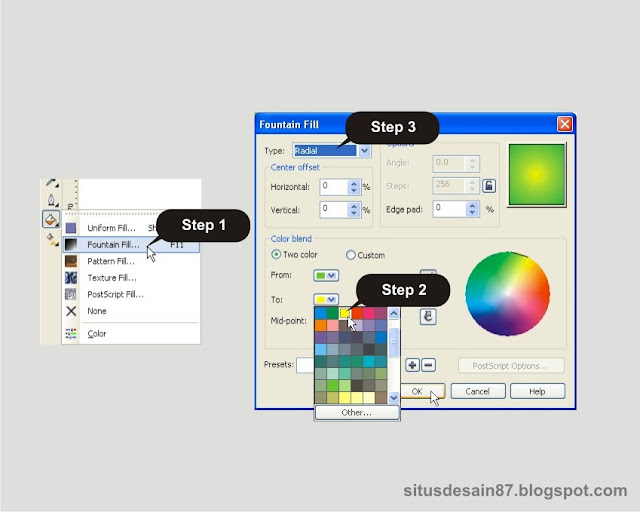
Kasih gradasi kuning ditengahanya, langkahnya sorot Fill pada Toolbox, pilih dan klik Fountain Fill pada bagian color blend pilih warna gradasinya kuning, pada bagian type pilih Radial, lalu klik OK.
Jadi Seperti ini :
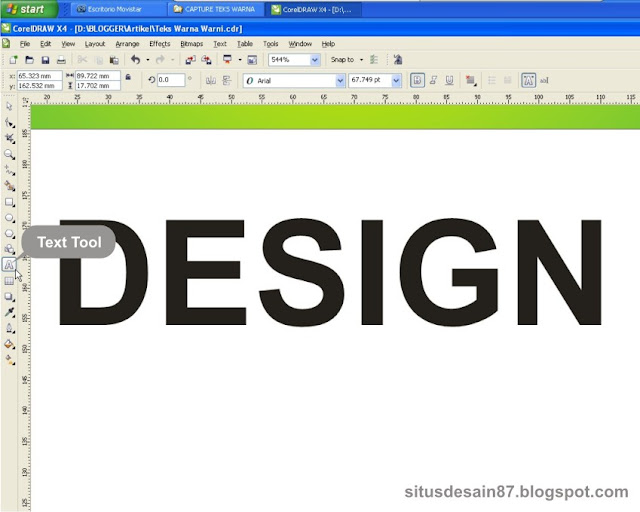
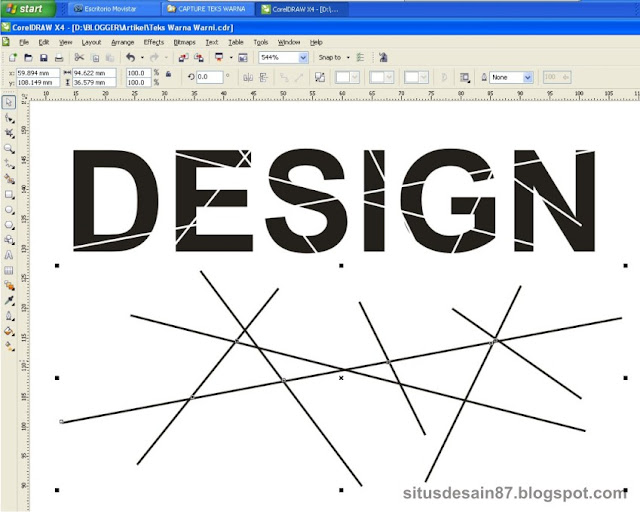
Selanjutnya dengan Text Tool buat tulisan DESIGN atau terserah sobat.
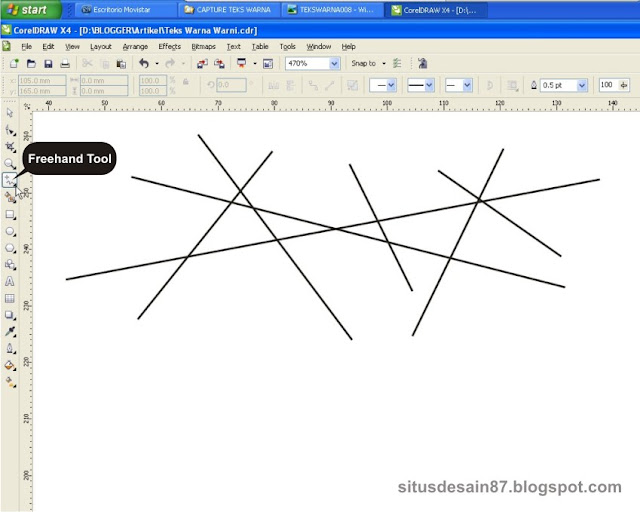
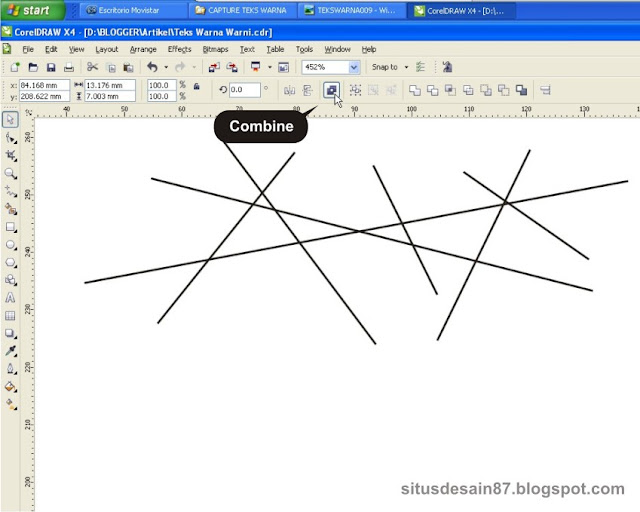
Buat kombinasi garis menggunakan Freehand Tool dengan formasi seperti contoh atau menurut kreasi sobat aja, ubah ketebalannya menjadi 1 pt. Seleksi semua garis lalu klik Combine.
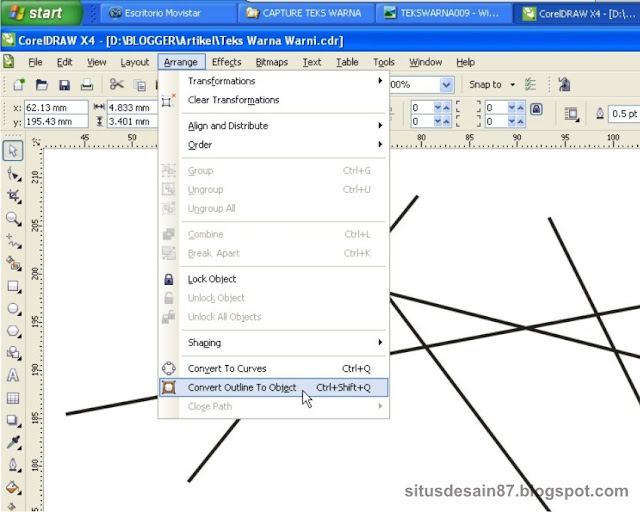
Sementara objek masih terseleksi, klik Arrange > Convert Outline To Object
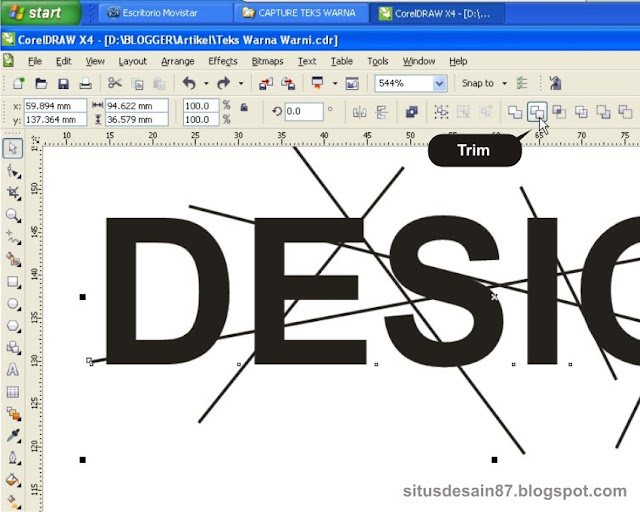
Lettakan objek garis di atas Tulisan DESAIN, Klik objek garis, Tekan dan tahan SHIFT kemudian klik teks DESAIN, Klik tombol Trim pada Property Bar.
Pindahkan formasi garis, dan hasilnya :
 |
| Gambar 2 |
 |
| Gambar 3 |
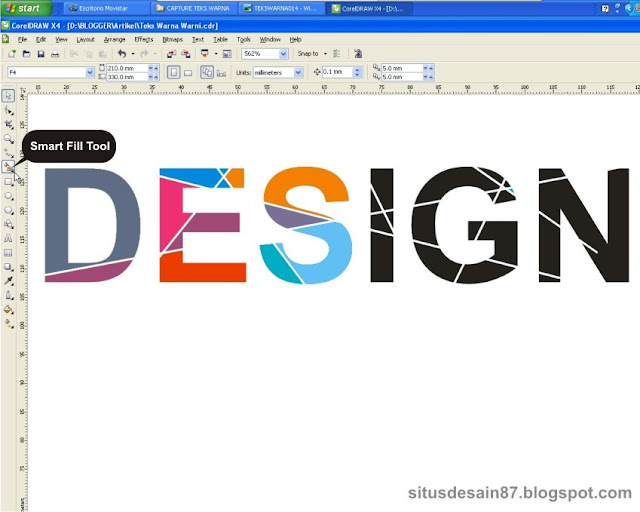
Selanjutnya dengan Text Tool buat tulisan DESIGN atau terserah sobat.
 |
| Gambar 4 |
 |
| Gambar 5 |
 |
| Gambar 6 |
 |
| Gambar 7 |
 |
| Gambar 8 |
 |
| Gambar 9 |
 |
| Gambar 10 |
 |
| Gambar 11 |
 |
| Gambar 12 |
Itulah tadi Tutorial Cara Membuat Desain Teks Warna Warni dengan CorelDraw, selamat mencoba ya sobat, jangan lupa share commentnya.
Salam Desainer...
Cara Membuat Efek Tempelan Stiker Mengelupas pada CorelDraw
Sebenarnya saya bingung mau ngasih judul apa buat artikel ini sobat, tapi semoga aja si mesin pencari kata bisa menemukan artikel yang saya posting ini. Pernah kan liat Efek Tempelan Stiker yang sedikit terkelupas seperti gambar dibawah :
Berikut cara membuatnya sobat :
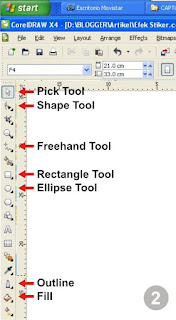
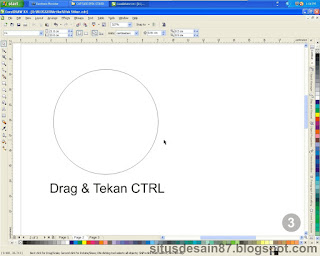
Pertama buat Objek Lingkaran dengan Ellipse Tool buat yang newbie mungkin ada yang belum tau ini sedikit penjelasan Tool pada bagian Toolbox CorelDraw tapi tidak semuanya, hanya yang mau dipakai aja dalam Tutorial kali ini, :

Drag dan Tekan CTRL untuk menghasilkan lingkaran yang bulat sempurna.

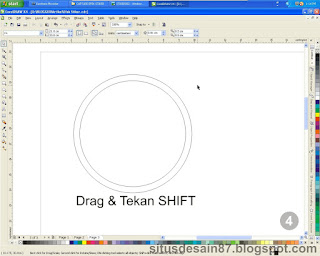
Kemudian buat lingkaran satu lagi untuk bagian luarnya dengan cara klik pada lingkaran pertama tarik kesamping lalu klik kanan (untuk mem-paste hasil penggandaan) proses ini juga dibarengi dengan menekan tombol SHIFT agar lingkaran kedua posisinya center terhadap lingkaran pertama.


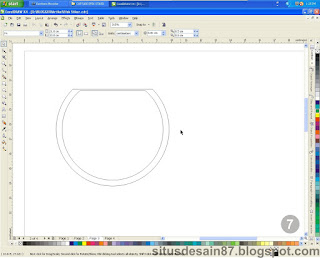
Berikutnya kita akan membuat objek yang nantinya akan terlihat seperti stiker terkelupas, begini langkah-langkahnya : Dengan menggunakan Freehand Tools Pertama Klik pada bagian yang saya beri tanda A kemudian double klik pada tempat yang diberi tanda B lalu klik satu kali pada tempat yang saya beri tanda C
Keterangan :
Klik satu kali : awalan / akhir membuat titik
Double Klik : agar garis tetap tersambung
Selanjutnya antara titik A dengan Titik B kita buat Node lagi, tapi cukup hanya 1 kali klik kemudian pada titik itu klik kanan pilih To Curve.
Atur bentuk lengkung kurvanya dengan Shape Tool hingga terbentuk seperti ini :
Lakukan hal yang sama antara titik B dan titik C
Atur bentuk kurvanya.
Klik pada titik B kemudian klik tombol Make Node Symmetrical
Hasilnya kurang lebih seperti ini
Kemudian ikuti petunjuk seperti keterangan pada gambar berikut :
Langkah berikutnya adalah menggabungkan / menyambung objek garis hasil duplikasi dengan garis pertama, caranya klik pada garis hasil duplikat lalu tekan SHIFT kemudian klik garis pertama, klik tombol Combine pada Property Bar.
Klik Joint Two Node pada pertemuan dua garis tersebut.
Tarik bagian ujung garis jika terlalu panjang, letakkan posisinya tepat sesuai posisi lingkaran luar
Beri warna lain pada garis lengkungan untuk mempermudah proses edit selanjutnya misal warna cyan dengan cara klik kanan pada warna yang diinginkan di Color Palletes
NB : Jika klik kiri berarti warna isian (Fill) untuk garis / outline menggunakan klik kanan
Seperti pada langkah-langkah yang sudah saya jelaskan di awal, ulangi langkah itu, klik satu kali pada titik A dua kali pada titik B dan satu kali pada titik C dengan memakai Freehand Tool
Tarik titik C sampai di titik D, double klik pada titik D, di akhiri dengan satu kali klik pada titik E
Atur kurva antara titik D dan E dan juga kurva antara titik A dan B seperti langkah yang sudah saya jelaskan sebelumnya, hingga didapat lengkungan yang tepat posisinya dengan lengkungan garis lingkaran luar.
Sekarang kita sudah punya 3 Objek yang bisa kita beri warna untuk menghasilkan Efek seperti yang menjadi judul dalam postingan kali ini. Objek Lingkaran dalam, Lingkaran Luar dan juga Objek Efek Terkelupas
PEWARNAAN.
Pada langkah ini kita tinggal memberi warna pada masing masing objek. Pada lingkaran paling luar beri warna 10% Black, atau dalam contoh ini saya memakai warna dengan komposisi yang tercantum dalam parameter Components dalam tampilan Uniform Fill berikut ini. (Double Klik pada kotakan di bawah untuk memunculkan Dialog Box Uniform Fill jika warnanya ingin seperti hasil punya saya isi pada kolom RGB dengan nilai (242,242,242)
Langkah-langkahnya lihat pada gambar
Beri Efek Transparency pada lingkaran luar hasil duplikasi dengan arah dari atas ke bawah, tarik dari atas kebawah hingga hasilnya seperti ini :
Beri warna hijau muda pada lingkaran dalam, dalam contoh saya menggunakan warna R:151, G:182, B:0
Masukkan kembali lingkarannya, dan sejajarkan dengan lingkaran luar. Klik objek lingkaran dalam, tekan SHIFT lalu klik lingkaran luar, lepas tombol SHIFT lalu tekan huruf C pada keyboard atau dapat juga dengan pilihan Arrange >Align and Distribute > Align Center Vertically
Sekarang kita akan memberi warna pada lingkaran dalam dengan warna hijau gelap, caranya duplikasi dulu objek lingkaran dengan menekan tombol + pada Keyboard, lalu isi dengan warna R:98, G:117 dan B:4, hasilnya seperti ini :
Berikan efek Transparansi pada bidang hijau tua tersebut dari atas kebawah.
Step berikutnya pemberian warna pada objek lengkungan yang akan memberikan efek 3D lipatan / seperti terkelupas. Seleksi objek lalu beri warna abu-abu atau boleh juga diberi warna R:178, G:179, B:183
Sementara objek tersebut masih terseleksi, pilih Fill Tool lalu pilih Fountain Fill
Pilih warna abu-abu (Ket. No 1) atau juga dapat diisi dengan warna R:178, G:179, B:183 kemudian klik tombol Custom, lalu double klik pada bagian tanda panah (No.4) beri warna putih, isi angka -90 pada Angel Options (No.5) untuk merubah arah gradasi dari vertikal menjadi horisontal. Lalu Klik OK.
Gradasi warna pada Fountain Fill bagian kiri mengasumsikan warna bagian atas objek, bagian kanan mengasumsikan bagian bawah objek, atur posisi segitiga hingga didapat gradasi yang diinginkan, jika warna putih masih terlalu lebar, tambah warna lagi disamping kiri kanan segitiga kecil dengan cara double klik dan beri warna abu-abu (Lihat tanda panah merah) kemudian klik OK.
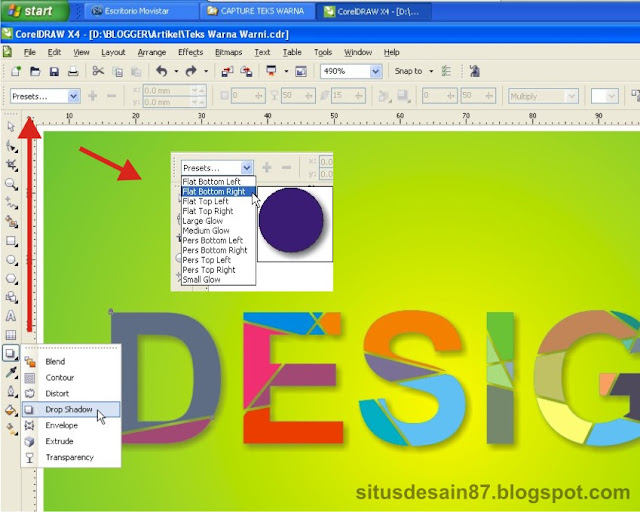
Selanjutnya seleksi semua objek pilih Tool Outline lalu klik None untuk menghilangkan semua garis hitam pada tepi objek dan lihat hasilnya efek yang kita buat sudah terbentuk, tinggal mempermanis dengan sedikit shadow agar terlihat realistis. Langkahnya klik tanda segitiga kecil pada Transparency Tool pilih Drop Shadow (Gambar 38)
Ada banyak pilihan mode shadow, pilih Flat Bottom Right, atur posisi shadownya jika terlalu jauh geser bagian ujung kotak warna hitam. Atur ketebalan dan radius shadow pada bagian atas Property Bar.
Klik pada bagian shadownya lalu pisahkan dari objek, pada Menu Bar pilih Arrange > Break Drop Shadow Group Apart atau dengan menekan CTRL + K. Tujuan pemisahan ini untuk mencegah berubahnya setting parameter drop shadow ketika objek ini diubah ukurannya (diperbesar atau diperkecil) ketika disesuaikan dengan space pada desain sobat. Setelah dipisah gabungkan lagi dengan menjadikan satu objek dengan CTRL + G.
Putar objek 45 derajat dan sampai langkah ini Efek Stiker Mengelupas sudah jadi dan siap diberi aksen Tulisan yang dapat memperindah desain sobat.
Dan inilah hasilnya......

Mohon maaf jika Tutorial ini sangat panjang dan detail, dengan tujuan agar mudah dipahami semua kalangan, yang newbie pun tergugah hatinya untuk ikut belajar.
Salam Desainer.... Selamat Bekerja & Belajar
Silahkan Share dan Comment. (Yang Sopan yaa)