Mengenal Lebih Jauh Tentang Fungsi Shaping pada CorelDraw
 |
| Ilustrasi SHAPING |
Kali ini saya akan menjelaskan Fungsi dari Shaping Tool : Weld, Trim, Intersect, Simplify, Front Minus Back, Back Minus Front dan tombol Creates a New Object that Sorrounds the Selected Object yang muncul pada Property Bar
| Tombol Shaping |
1. Weld.
Berfungsi untuk menggabungkan 2 atau lebih objek menjadi 1 objek, dengan tepian objek / Outline yang menyatu (tidak muncul garis perpotongan antar objek)
 |
| Gambar 1 |
Cara menggunakannya adalah dengan menyeleksi objek pertama dengan Pick Tool, lalu Tekan dan tahan SHIFT kemudian klik objek kedua. Klik Weld pada Property Bar.
2. Trim
Berfungsi untuk memotong satu objek dengan menggunakan objek yang lain. Objek yang dipilih pertama menjadi eksekutor terhadap objek kedua. Dalam fungsi Trim eskekusi yang dilakukan adalah perintah pemotongan objek.
 |
| Gambar 2 (Klik Untuk Memperbesar) |
Cara menggunakannya adalah dengan menyeleksi objek pertama dengan Pick Tool, lalu Tekan dan tahan SHIFT kemudian klik objek kedua. Klik Trim pada Property Bar.
3. Intersect
Berfungsi untuk memotong sebuah objek, dengan menghasilkan objek baru berupa hasil potongan Objek, tanpa merubah bentuk objek yang dipotong tersebut.
 |
| Gambar 3 (Klik Untuk Memperbesar) |
4. Simplify
Fungsi Fitur ini hampir sama dengan fungsi trim, perbedaannya adalah pada opsi Simplify terjadi pemotongan objek secara berantai, objek paling bawah (objek pertama) dipotong oleh objek diatasnya (kedua), objek kedua terpotong oleh objek diatasnya lagi (ketiga) dst.
 |
| Gambar 4 (Klik Untuk Memperbesar) |
Cara menggunakannya, seleksi seluruh objek lalu tekan Simplify pada Property Bar
5. Front Minus Back
Berfungsi untuk memotong area objek & menghilangkan salah satu objek. Objek yang dipilih / di klik pertama akan terpotong oleh objek yang dipilih terakhir & juga objek terakhir akan hilang. Lebih jelasnya lihat gambar di bawah.
 |
| Gambar 5 |
6. Back Minus Front
Fitur ini merupakan kebalikan dari Front Minus Back, dimana yang akan terpotong adalah objek yang dipilih terakhir dan objek pertama akan hilang.
 |
| Gambar 6 |
7. Creates a new object that surrounds the selected objects
Dari kalimatnya saja sudah bisa ditebak, yang artinya Membuat objek baru yang mengelilingi objek terpilih. Fasilitas ini berfungsi menghasilkan objek baru berupa garis luar / outline membentuk persis seperti sisi luar objek-objek yang terseleksi. Seleksi seluruh objek, lalu klik tombolnya yang muncul pada Property Bar.
 |
| Gambar 7 |
Itulah penjelasan mengenai Fungsi-fungsi Tool Shaping dalam CorelDraw, semoga menambah pengetahuan khususnya bagi pemula dan menjadi motivasi untuk terus semangat belajar desain grafis, karena sebenarnya jika mengetahui caranya, sesuatu hal yang sulit itu terasa mudah. Selamat Belajar.
Salam Desainer...
Teknik Cepat Menggambar Logo dengan CorelDraw
Yapps.. Seperti judul dalam postingan kali ini, yaitu tentang teknik cepat dalam menggambar sebuah logo, hal pertama yang harus kita perhatikan adalah bagaimana bentuk ruang sebuah logo tersebut. dengan memahami ini proses penggambaran akan menjadi lebih hemat waktu.
Sebagai contoh kali ini kita akan menggambar logo Google Drive, jika kita amati bentuk logo ini terbentuk dari pola segitiga yang disusun sedemikian rupa, nah kita dapat manfaatkan bentuk polygon ini sebagai bidang bantu untuk menggambar tiap sisi logo tersebut.
 |
| Logo Google Drive |
Yuk.. Ikuti langkah-langkahnya :
Pembuatan Bidang Acuan Gambar.
Pertama, buat File Baru, Klik File > New
Pilih Polygon Tool, pada bagian Property Bar ganti jumlah sisinya menjadi 3
 |
| Gambar 1 |
Selanjutnya buat garis menggunakan Bezier Tool mengikuti titik A sampai D, kemudian hapus objek objek segitiga, karena fungsinya adalah sebagai bidang acuan.
 |
| Gambar 2 |
Isi dengan warna kuning, atau jika ingin menyerupai aslinya gunakan komposisi warna seperti yang tertera pada gambar.
 |
| Gambar 3 |
Untuk menampilkan Kotak Dialog Uniform Fill seperti pada gambar di atas, Pilih Fill pada Toolbox, kemudian pilih Fountain Fill, atau dapat juga tekan F11 pada Keyboard lalu klik segitiga kecil disamping kotakan From, ganti nilai warnanya pada parameter Components.
Duplikasi / Penggandaan Objek.
Buat duplikasi objek, dengan cara klik objek (dengan Pick Tool) drag sisi kanan objek ke arah kiri, jangan lupa sembari menekan & menahan tombol CTRL, akhiri dengan klik kanan. lalu isi dengan warna hijau.
Geser objek warna hijau ke kanan, sembari menekan CTRL, atur posisinya hingga sudut sudut bagian atas objek saling tepat bersinggungan.
 |
| Gambar 4 |
Dengan perintah yang sama, duplikasikan objek warna hijau ke arah bawah, kemudian putar 240 derajat.
 |
| Gambar 5 |
Group objek hijau dan kuning yang atas, dengan menyeleksinya dengan Pick Tool lalu klik kanan pilih Group.
 |
| Gambar 6 |
Kemudian warnai objek hijau bawah dengan warna biru, atau saya menggunakan R :42, G:113 dan B:233, dalam posisi seleksi masih aktif pada objek biru tekan SHIFT lalu tekan objek hijau dan kuning yang telah menjadi satu objek kemudian tekan C, disusul tekan B, ini adalah teknik cepat transformasi objek dalam CorelDraw.
NB :
C artinya lurus arah Vertikal.
B artinya lurus sisi bawah.
Hasilnya :
 |
| Gambar 7 |
Hilangkan Outilne pada objek, Seleksi gambar tersebut lalu pilih Outline > None
 |
| Gambar 8 |
Jika kita amati sepintas hampir mirip logo aslinya kan ?, namun masih ada yang janggal pada sisi objek warna kuning, karena tertindih 2 objek, jadi terlihat tidak berlipat lipat. Untuk membuat gambar seperti berlipat kita manfaatkan Tool Shaping yang bernama Trim yang akan muncul pada Property Bar jika kita menyeleksi 2 buah objek atau lebih bersamaan. Sebelumnya tekan SHIFT + Page Down untuk memindahkan objek biru dibawah objek hijau. Atau sepertinya lebih mudah dipahami penjelasan Step 1 - 4 pada gambar berikut :
 |
| Gambar 9 |
Hasilnya seperti ini :
 |
| Gambar 10 |
Pemberian Efek Bayangan / Shadow.
Buat objek segitiga menggunakan Bezier Tool, beri warna hitam, ubah menjadi transparan. buat duplikat efek shadow tersebut dan tempatkan pada area biru & kuning. Untuk memutar objek shadow klik dua kali dengan Pick Tool, tahan & putar sembari tekan CTRL. Fungsi CTRL dalam perintah ini agar objek berhenti pada sudut-sudut tertentu yang akan mempermudah dalam mensejajarkan objek shadow terhadap sisi miring ataupun sisi lurus objek yang akan diberi shadow.
 |
| Gambar 11 |
Sampai tahap ini Logo yang kita buat sudah jadi, Jika ada yang belum paham bisa bertanya di kolom komentar. Semoga artikel ini bermanfaat dan menambah pengetahuan sobat, Selamat Belajar.
Salam Desainer...
Membuat Background Kartu Nama dengan CorelDraw
 |
| Ilustrasi |
Kali ini saya akan mengajak sobat semua untuk berkreasi membuat sendiri backgorund kartu nama yang unik, beda dari yang lain tentunya. Memang ada banyak sekali gambar gambar wallpaper yang bisa kita download dengan mudah di internet yang bisa kita jadikan gambar latar kartu nama kita, akan tetapi seyogyanya seorang pecinta Corel dapat berimajinasi dan berkreasi untuk dapat membuat background sendiri.
Untuk membuat seperti contoh di bawah ini yuk ikuti langkah-langkahnya :
 |
| Gambar 1 |
Siapkan lembar kerja baru, File > New
Buat persegi panjang dengan Retangle Tool
 |
| Gambar 2 |
Ganti ukurannya pada Property Bar atas, isi angka 9 cm dan 5,5 cm tekan enter
 |
| Gambar 3 |
Hasilnya :
 |
| Gambar 4 |
Dalam posisi objek persegi masih terseleksi / klik dengan Pick Tool, lalu pada Toolbox pilih Fill > Fountain Fill atur setting pada kotak dialog yang muncul seperti pada bagian bagian dalam kotakan merah. Untuk warna awal gradasi (From) ganti nilai sesuai contoh, untuk warna akhir gradasi (To) pilih warna putih.
 |
| Gambar 5 |
Seperti ini hasilnya :
 |
| Gambar 6 |
Jika ingin merubah posisi gradasi, ulangi langkah sebelumnya dan atur pada kotakan warna sebelah kanan. atur posisi cahaya putih dengan meng-klik pada posisi yang diinginkan.
 |
| Gambar 7 |
Proses selanjutnya membuat aksen gambar kotakan yang akan memperindah tampilan background. Buat kotakan dengan ukuran sekitar 0,3 cm, seleksi kotakan tersebut, duplikasi dengan cara drag ke samping kanan sembari menekan CTRL, lalu klik kanan pada posisi yang diinginkan.
Selagi objek hasil duplikasi masih terseleksi, tekan CTRL + R bersamaan, ulangi terus sampai didapat objek yang sekiranya pas memenuhi area kotakan background. Fungsi CTRL + R adalah untuk menduplikasi perintah pada sebuah objek.
 |
| Gambar 8 |
Perbanyak objek kotakan kecil ke arah vertikal dengan cara yang sama, sebelumnya Group dahulu kumpulan kotakan-kotakan kecil itu.
 |
| Gambar 9 |
 |
| Gambar 11 |
 |
| Gambar 12 |
 |
| Gambar 13 |
 |
| Gambar 14 |
 |
| Gambar 15 |
 |
| Gambar 16 |
 |
| Gambar 17 |
 |
| Gambar 18 |
 |
| Gambar 19 |
Step 1: Klik pada bagian tengah sisi miring dengan Shape Tool klik To Curve
Step 2 : Atur Posisi kelengkungan
Step 3: Klik objek dengan Pick Tool, tekan + pada Keyboard
Step 4 : Klik objek, drag sedikit ke arah kanan, lalu klik kanan
lebih jelas perhatikan gambar :
 |
| Gambar 20 |
Tampilan sekarang seperti ini :
 |
| Gambar 21 |
Pilih Icon yang akan dimasukkan ke lembar kerja, dengan klik pada pilihan, lalu tekan Insert, atau dapat juga dengan men-drag and drop langsung icon yang dipilih.
 |
| Gambar 22 |
 |
| Gambar 23 |
Selamat Belajar, Salam Desainer...
Cara Membuat Desain Teks Warna Warni dengan CorelDraw
Desain itu identik dengan warna, desain tanpa permainan warna ya ibarat beli sate tusuknya doang gak pake daging..hehehe.. maklum si empunya blog ini suka banget ama sate nih... Ya udah basi basinya di minimize dulu kayaknya deh, Langsung aja ke topik ya sobat.
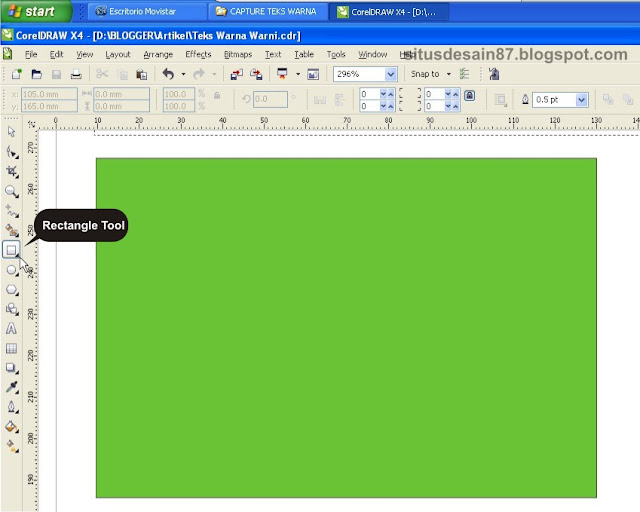
Langkah Pertama untuk membuat Desain Teks Seperti Contoh di atas, buatlah kotakan dengan Rectangle Tools kasih warna hijau muda (Chartreuse)
 |
| Gambar 1 |
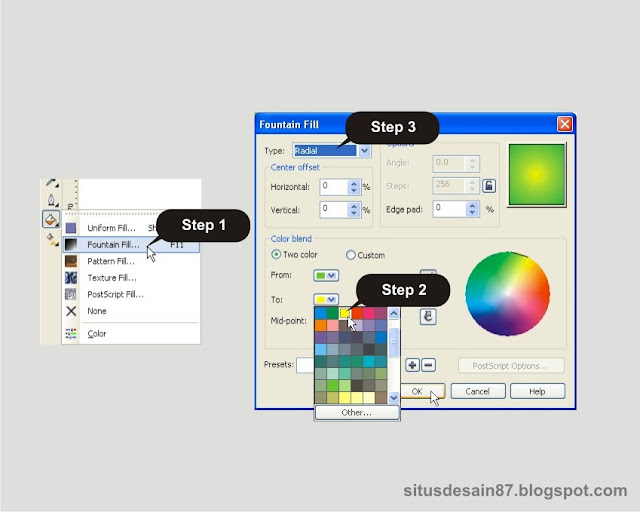
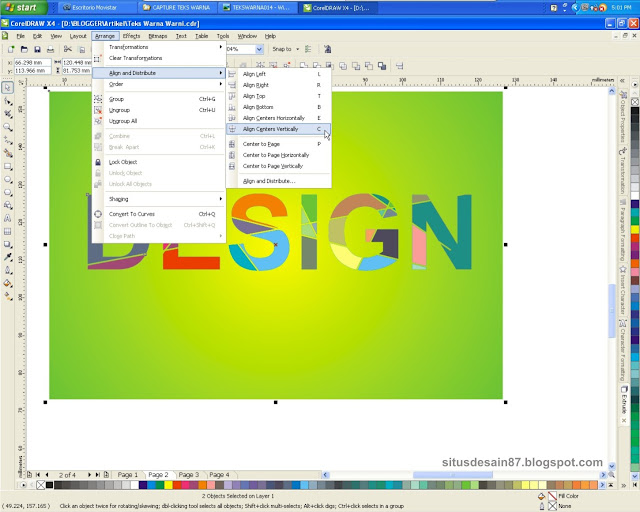
Kasih gradasi kuning ditengahanya, langkahnya sorot Fill pada Toolbox, pilih dan klik Fountain Fill pada bagian color blend pilih warna gradasinya kuning, pada bagian type pilih Radial, lalu klik OK.
Jadi Seperti ini :
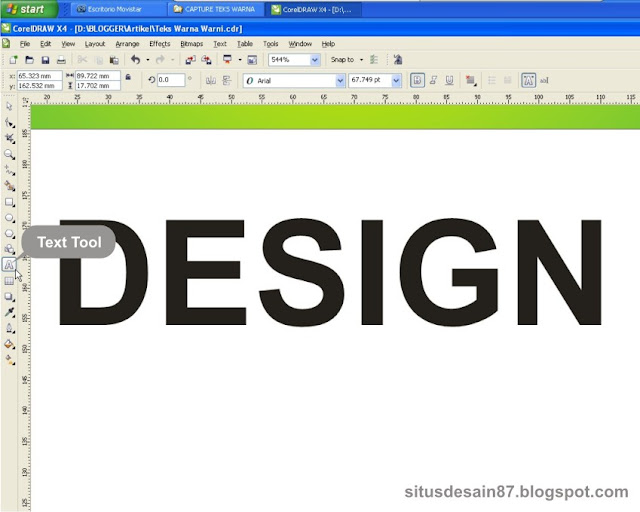
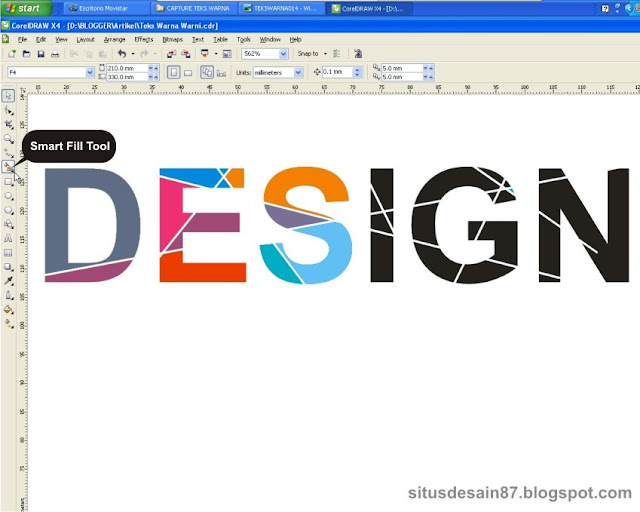
Selanjutnya dengan Text Tool buat tulisan DESIGN atau terserah sobat.
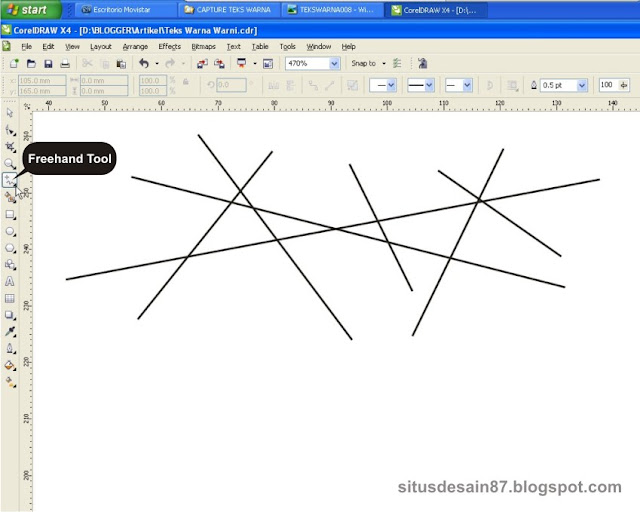
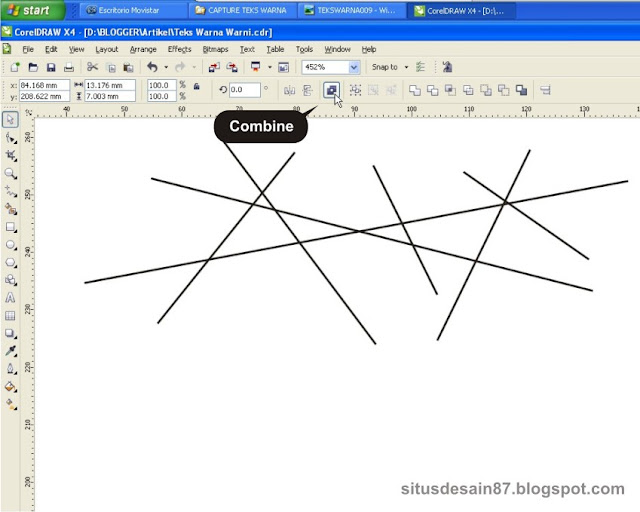
Buat kombinasi garis menggunakan Freehand Tool dengan formasi seperti contoh atau menurut kreasi sobat aja, ubah ketebalannya menjadi 1 pt. Seleksi semua garis lalu klik Combine.
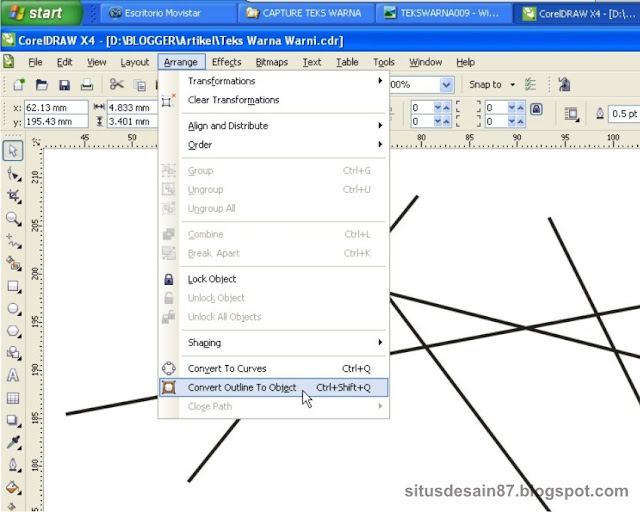
Sementara objek masih terseleksi, klik Arrange > Convert Outline To Object
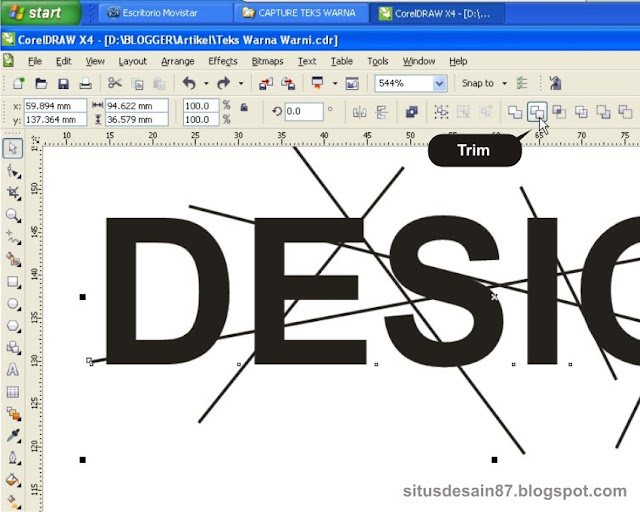
Lettakan objek garis di atas Tulisan DESAIN, Klik objek garis, Tekan dan tahan SHIFT kemudian klik teks DESAIN, Klik tombol Trim pada Property Bar.
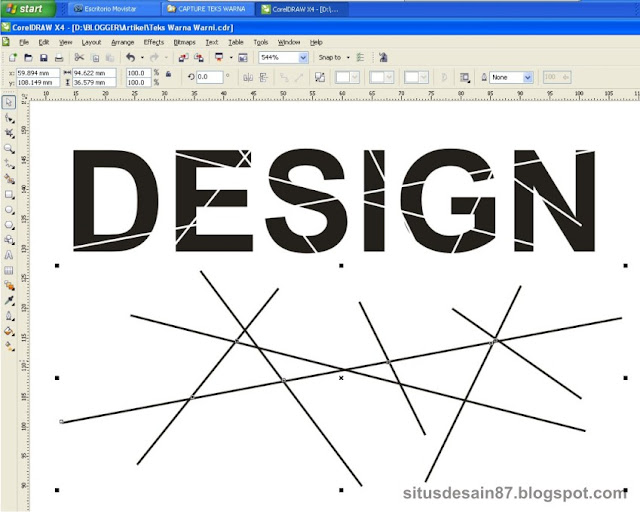
Pindahkan formasi garis, dan hasilnya :
 |
| Gambar 2 |
 |
| Gambar 3 |
Selanjutnya dengan Text Tool buat tulisan DESIGN atau terserah sobat.
 |
| Gambar 4 |
 |
| Gambar 5 |
 |
| Gambar 6 |
 |
| Gambar 7 |
 |
| Gambar 8 |
 |
| Gambar 9 |
 |
| Gambar 10 |
 |
| Gambar 11 |
 |
| Gambar 12 |
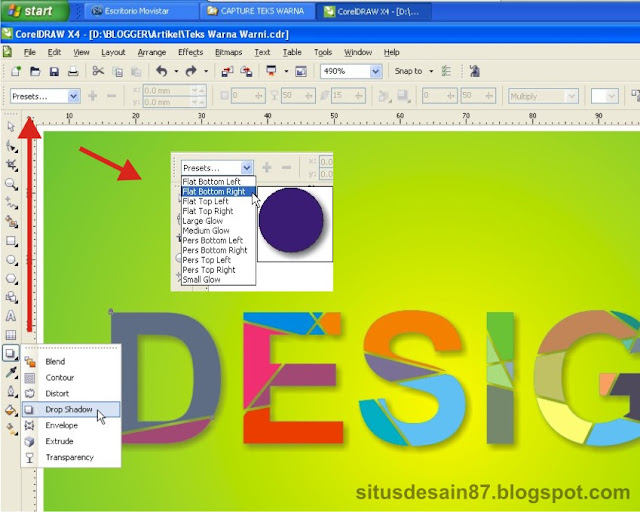
Itulah tadi Tutorial Cara Membuat Desain Teks Warna Warni dengan CorelDraw, selamat mencoba ya sobat, jangan lupa share commentnya.
Salam Desainer...




